In my previous blog, I talked about how JavaScript was an excellent language to start learning how to program. So in this blog, I continue this topic of advancing your development skills once you have gained some experience. This time I am writing about why I recommend you learn Node.js as a backend JavaScript framework.
What is Node.JS?
Node.JS is a technology that uses the V8 JavaScript engine on the server-side. It is precisely the same language that Google Chrome browser uses to interpret web pages. But in this case, it is on the server-side. The server-side term indicates that code gets executed on the backend versus the client. Backend code will focus on things users don’t see when using the application. This type of coding is all about processing asynchronous events, where your program interprets millions of server requests. With this in mind, you can develop robust applications (websites, RESTful APIs, and more).
According to the official website of Node.JS comments, this “Node.js is similar in design to and influenced by, systems like Ruby’s Event Machine and Python’s Twisted. Node.js takes the event model a bit further. It presents an event loop as a runtime construct instead of a library. In other systems, there is always a blocking call to start the event-loop. Typically, the behavior is defined through callbacks at the beginning of a script, and at the end. A server is started through a blocking call like EventMachine::run(). In Node.js, there is no such start-the-event-loop call. Node.js simply enters the event loop after executing the input script. Node.js exits the event loop when there are no more callbacks to perform. This behavior is like browser JavaScript — the event loop is hidden from the user.” If you want more information about node js, visit “https://nodejs.org/en/.”
Personally, I use Node.JS to create RESTful APIs. It is an application programming interface that is supported by the REST architecture (GET, POST, PUT, DELETE). By using this, you can create applications that can be consumed by any front end or mobile to which you give permission. With this method, it is simple to centralize all your flow at a single point in a single database. In the example below, I show you how to create your first application with Node.JS. This example will be in macOS.
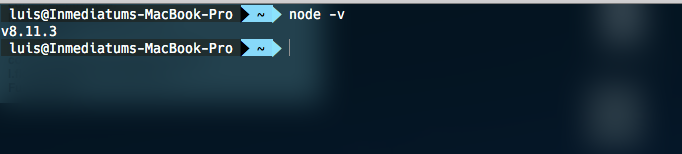
The first step is to install Node.JS. To do this, we go to the following link https://nodejs.org/en/download/, select your operating system and install the necessary packages, once we have everything ready, we open a terminal and run the “node -v” command to see that we have everything ready to start coding.

The version I have is 8.11.3, maybe you have a more recent one, but it should not affect anything for this example.
The next step is to open your favorite editor. In my case, ATOM will be the chosen one. In it, we create a folder called practices, and within the folder, we create a file called hello.js, remember to create it with the js extension, remember that we are using javaScript, so it is important to write it with that extension. It would be as follows:

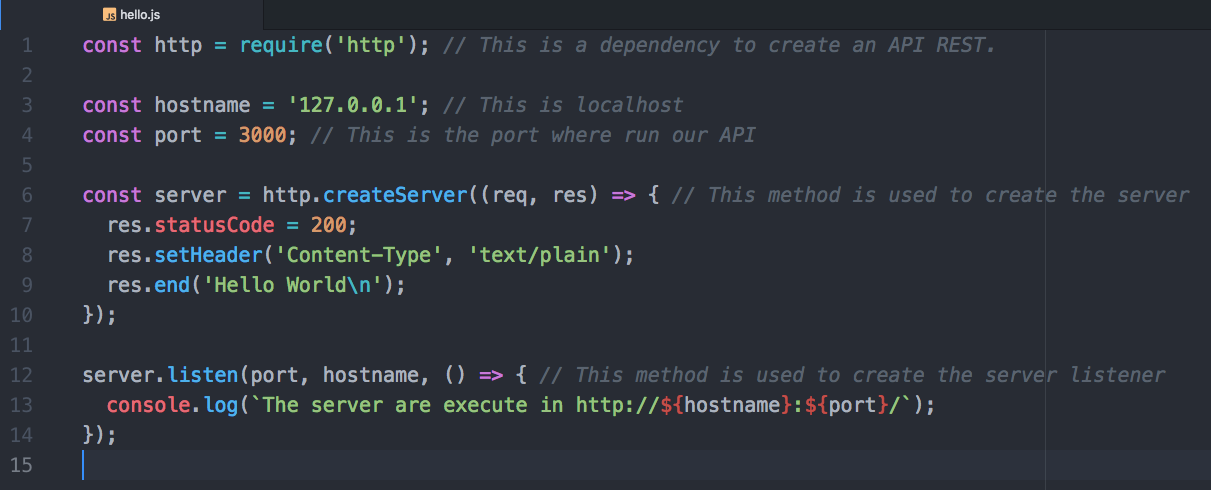
Inside the hello.js file we encode the following:

The next step is to run our file. For this, we position ourselves in the terminal on the route where your file is located. For that we write “cd {path}” as in the following:

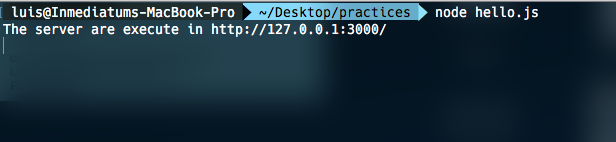
Once located in the correct folder, we execute the following command “node hello.js” this command will execute our file hello.js to be interpreted by node and execute the instructions we wrote previously:

In the end, we will find the message “The server are execute in http://127.0.0.1:3000/”, which means that everything is fine and can now be consumed by another application, in our case we will use a web browser to see what is happening. For this, we write on the route the following http://127.0.0.1:3000/, and if all goes well, we will see on our screen the following:

We just made a simple example but, imagine everything you could do with this technology. Make a connection to a database, or design a back end solution for your application (mobile or web). I recommend that you check the code we made together and alter it as a starting point. Playing with basic templates will help you learn faster. Node.JS is a robust technology and, as such, has many libraries and packages that will help you make things faster and easier.
My hope was to at least arouse your curiosity with this article. What I just taught you is only the tip of the iceberg. With time, you can discover so much more about this technology. I am sure that you will be surprised by what you can do with it. For beginners, there is more good news. Due to its popularity, Node.JS has a large and active developer community. So this leads to my final thought, which is to invest in yourself by learning Node.JS! Let me know if you try it and chat with you later.