Hello, hasn’t it happened to you that sometimes you have to do something new and don’t know how to do it? Or do you try to do it with your current skills, but is it a lot of work and time that is required?In this case Handlebars with node JS.
Something that I do is look for if someone else invented the wheel, it is to use an external library with functionality I need. For example, a couple of days ago I had to work with making a dynamic document, that is, create a PDF document for each user, the template was already defined but there were fields that were dynamic depending on the user, so the first thing that came to mind was looking for a tool that would do it for me and I found Handlebars, a super powerful and easy to use tool, so it occurred to me to write about Handlebars this time.
As an additional comment, I am going to skip some steps, like starting a project in npm or how to run the application, since we have been talking about these steps in the last articles, therefore if you are a beginner with node I recommend you first have a look at them before starting this one.
What we will do is make a simple PDF document with dynamic fields so that they can see this tool in action, and as a bonus we will make our PDF viewable in a browser like chrome, so then let’s start.
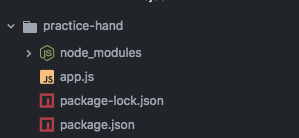
The first thing is to create our folder to save our files from our project which we will call practice-hand and we will start our project with npm (you can see our other articles to create a project from zero). Once our project has started, the next thing we have to do is create our main file that we will call app.js, finally we will install the following libraries in our project with the command in our terminal npm install –save express, then at the end our structure would be as follows:

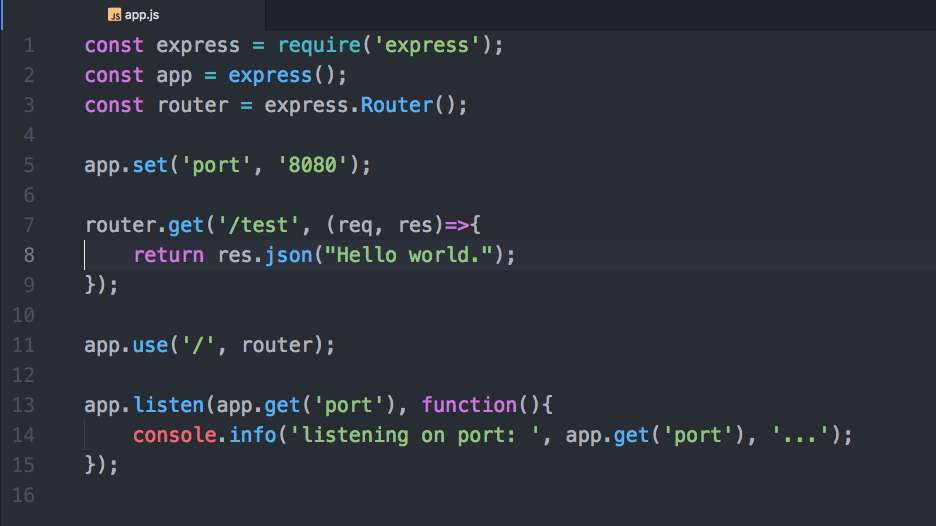
Then what we will do is use express in our js file to configure a route where we will call our PDF document. Our route will be called / test, you can give it the name you want but be careful when using it. Then we will configure the port where our application will be listening, in this case it will be port 8080, lastly we will execute the listen so that the server is listening, for the moment I will add a hello world, to see if what we are doing is going well, for the moment the file has to look like this:

And when executing our file with node app.js from our console, we go to our favorite browser and put the path http://localhost:8080/ test and the result must be this:

Perfect, we already have our path ready, now what follows is to use handlebars, for this we will install our package using npm in our console with the following command npm install –save handlebars, we will also use the html-pdf package using the npm command install –save html-pdf (later I will explain what this library is for) and finally we will use the fs library. This library is not going to make it necessary to install it since it is included with node.
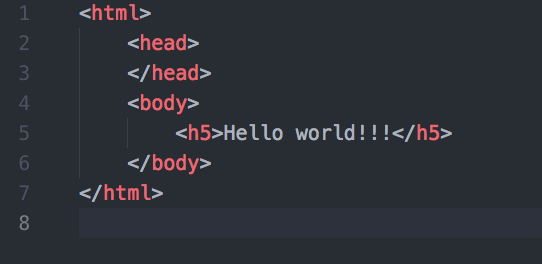
Since we have our packages installed the next thing is to write our code, first we have to create a new file that we will call template.hbs in the root of the project, take special care in using the hbs extension that is from handlebars. A specialty of handlebars is that it uses HTML code and we can combine it with CSS styles to make it look more professional, for the moment we will open the file and put the following code:

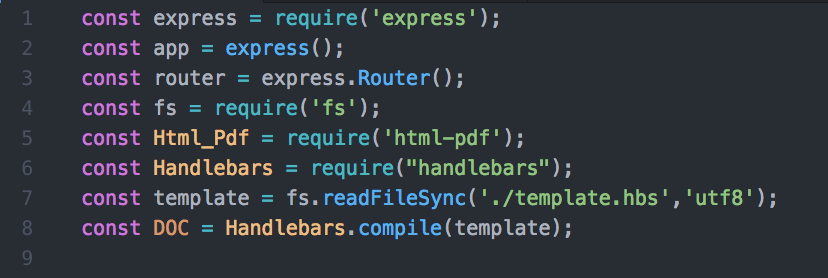
Next, we open our app.js file and we will call our fs, handlebars and html-pdf libraries, to be able to use their properties, in the same way we initialize our template, it would be as follows:

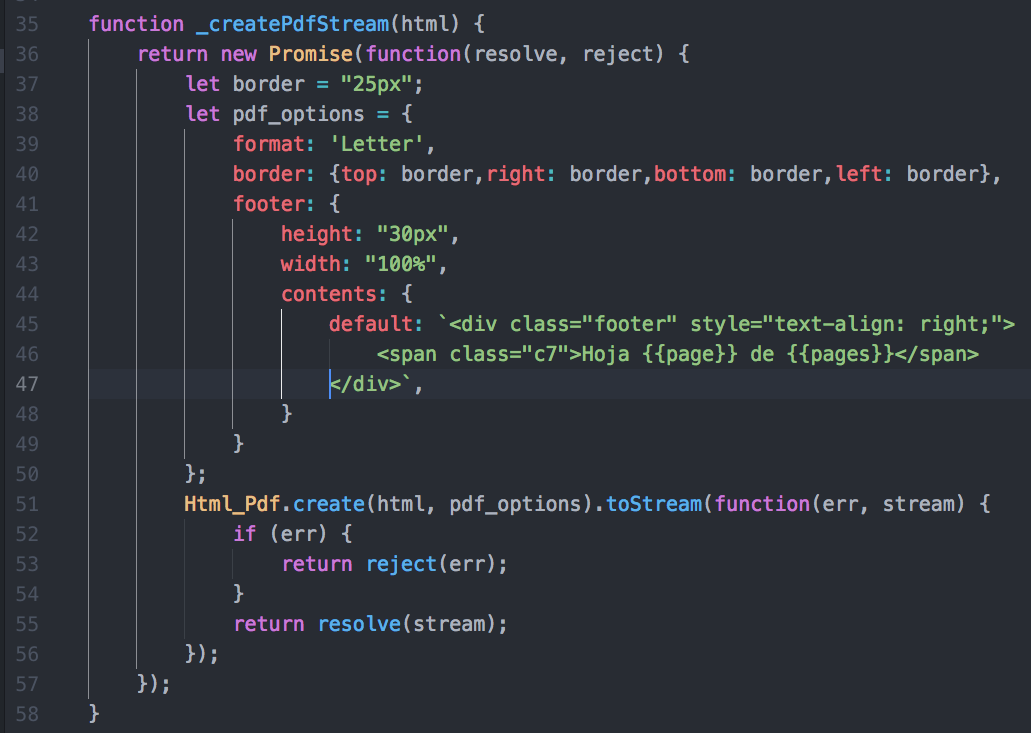
Then we will create a method called _createPdfStream (html) that receives an html as a parameter and returns a promise. This method will convert our html file to pdf, for this we will use the html-pdf library with its create method, as a plus in the same method we will use some properties from the same library to give a padding to the 25px document and we will put on each sheet in the footer the count of the pagination, it would be as follows:

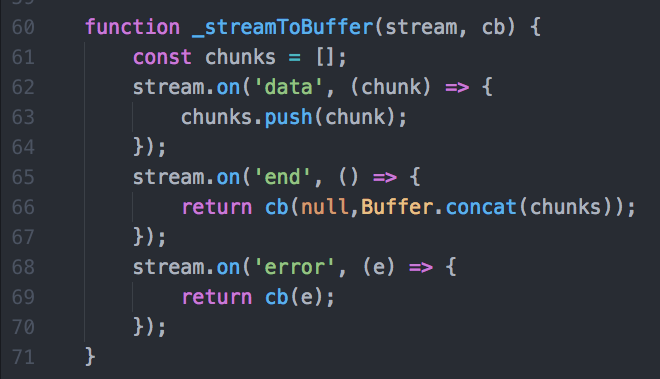
We will also create another method called _streamToBuffer (stream, cb), it will receive as parameter the stream, which will be our pdf document and a callback. What this method will do is convert our PDF to buffer so that our path can return it to the browser without problems. The method would be as follows:

The next step is to combine all our methods so that it works correctly, the first thing we are going to do is position ourselves in our path that we define in our app.js file and then we will call our template with the variable that we defined before DOC ({}) , then we will call our _createPdfStream and _streamToBuffer methods to be the necessary conversions and finally we return the answer defining our res.headers as follows:

If everything goes well we will have the following result in the browser:

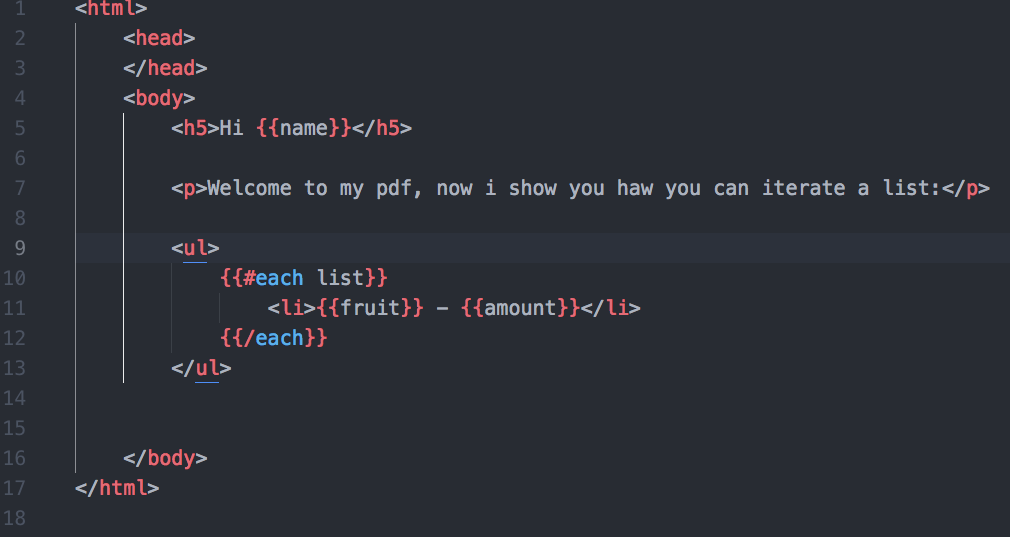
Perfect, so far everything is fine, what we will do now is use variables to add them to our template, for this we will make the following changes in our template:

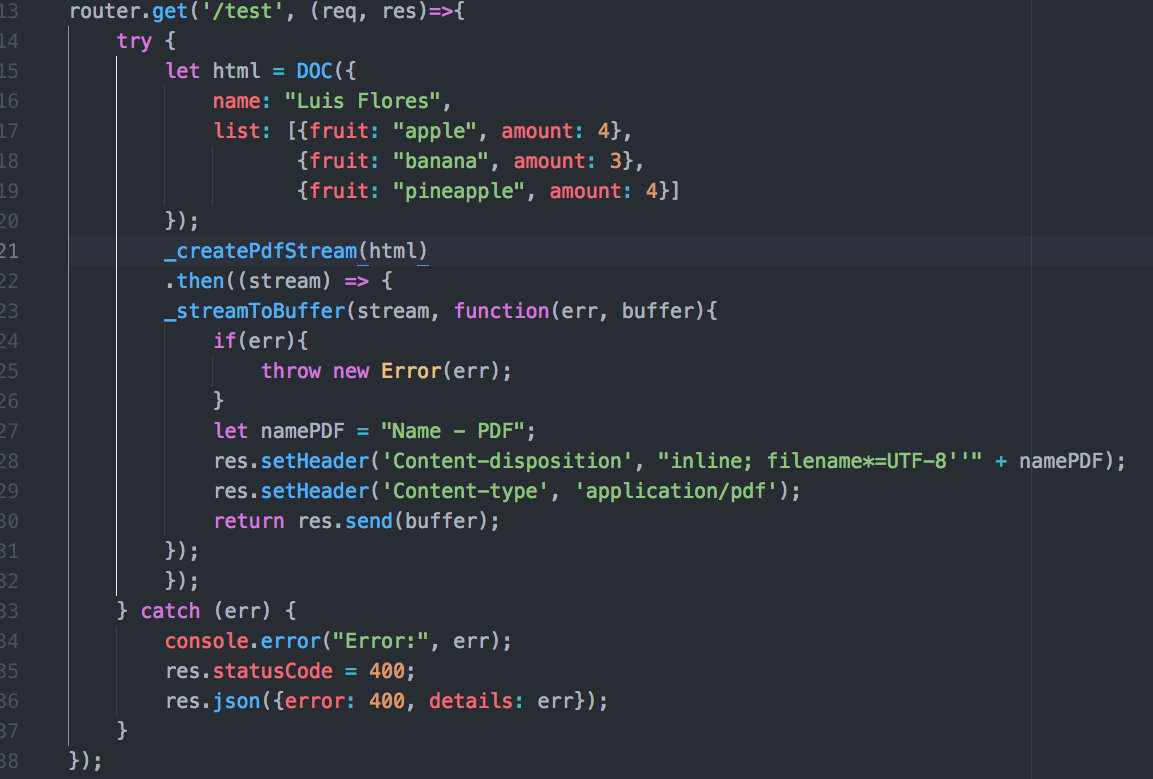
And will we do a little change in our method of the path like this:

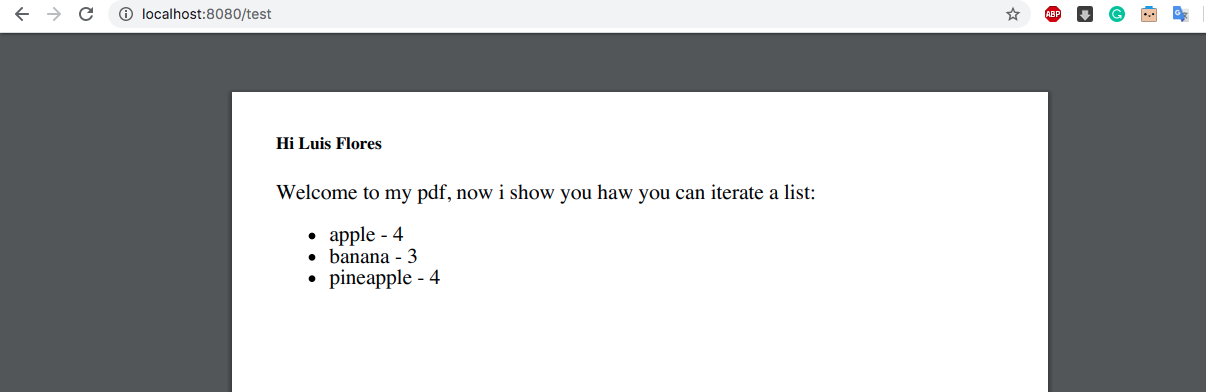
So we did at the top was just a JSON object with the variables that we have to interpret in our template. And finally we will have this result:

As you can see using handlebars with node JS is very simple, and what I just showed you is just an introduction, I invite you to the official handlebars page so that you can experiment with more properties. Whenever you are going to start something, ask yourself if it is already done and look for a bookstore so that you can save a lot of time in programming, for the moment I say goodbye, take good care of yourself.




