If you have ever developed with javascript, I think that from my own experience we can say it is a very flexible language, but we notice that when we are in large or complex projects, javascript becomes a headache, if that is your case, typescript is your solution so in this article we are going to learn, Why use typescript on javascript projects?
When you developed in javascript, most of the errors were displayed at runtime. That is because the language is interpreted while it is being executed, therefore simple syntax errors are detected on the fly.
However, javascript is still one of the best programming languages in my opinion, but this does not mean that it cannot be improved, on the contrary, we have a language that gives javascript superpowers.
TypeScript or TS is a superset of javascript and compiled by javascript that can be used in any browser or platform that runs javascript. In simple terms it is a compiler that transforms TS code to javascript in a very simple way.
One of the great advantages that TS has is that it is object-oriented and therefore enhances the code and gives greater productivity, also a powerful type system and has ES5, ES6, and others compile and more without problems. TS is open source and is regularly updated. Your community grows every day and therefore there is a lot of information on the subject online.
If all these points do not convince you, I can tell you that the best advantage is that it reduces bugs by 15% at compilation time. This translates to hours of development to fix bugs.
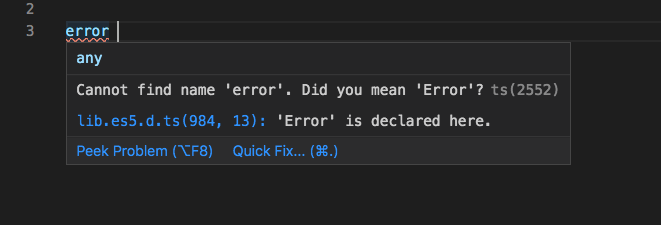
An extra plus that gives you a considerable improvement is installing Visual Code. This IDE gives TS much more strength since it detects errors when coding. This is a great plus because it helps us reduce the time to find an error.

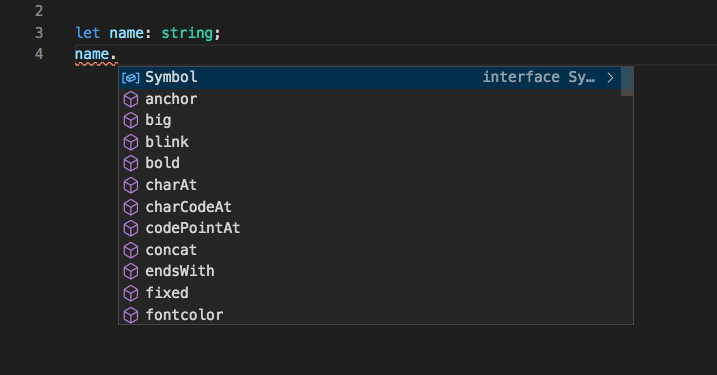
In the same way, it helps us to have at hand the methods that belong to the class that we are invoking. For example a string would look like this:

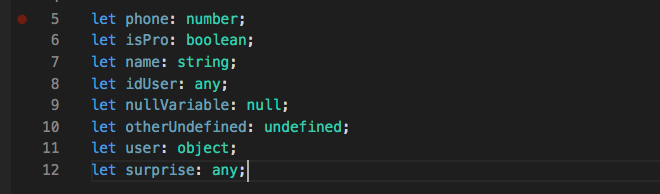
The way to declare the data types is very simple. The types of data that TS uses are:

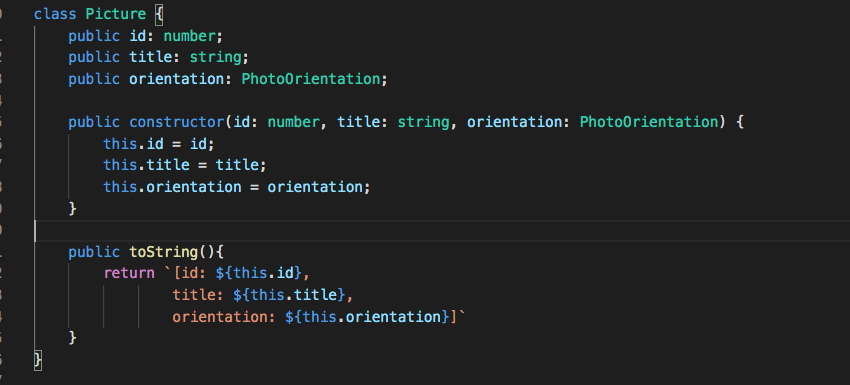
The functions are very similar to declare, but this time it is necessary to declare a constructor for the correct operation of the class. Like any class we can declare variables, set get and methods with specific functionalities of the classes:
typescript on javascript

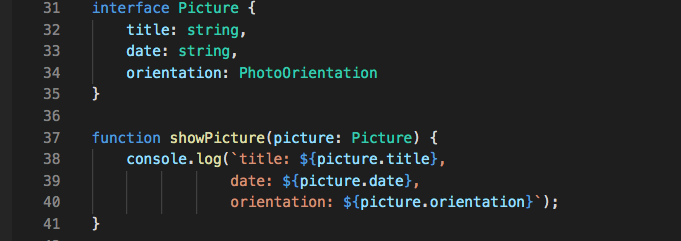
We can also use interfaces to have a cleaner and more readable code, for the declaration it would be as follows:
typescript on javascript

These are some examples of what we can do with typewriting, but it does not mean that it is the only thing. It’s just the tip of the iceberg. I imagine you noticed that most of the syntax is very similar to Javascript, so learning TS is easy. We can say that 70% of TS you already master it, you just have to dig a little deeper for the use of TS.
I recommend that if you are not very fresh with the concept of object orientation, you should also give it a look to dust off those skills that will help you streamline your code correctly.
TS is a technology made to enhance and facilitate things in development with javascript, I recommend you try this technology and use it in your projects as soon as possible. I hope I have helped you or have aroused your curiosity with this technology.