The last of my articles we talk about JavaScript in the Back-end, so this time we have to talk about JavaScript in the Front-end using Vue js technology. In my experience as a developer I have only used this technology for about 12 months and I can tell you from my own experience, which is a technology with a short learning curve. If JavaScript is your stack language, we could say that you already know 75% of Vue js, just only you need have to learn a few things about technology management and you can be a master using this wonderful framework.
What is Vue js?
First we needed to define Vue js, according to the portal vuejs.org “Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.”
As mentioned above, Vue Js is a framework that is intended to be used incrementally, this means that it can be used in a project that we already have advanced with other technologies, thanks to its ease of implementation and flexibility we can apply Vue js to a only part of our project, but this does not mean that you are not robust enough to be able to create a project from scratch with this technology, on the contrary, it is capable of being the foundation of a robust project.
Implementation:
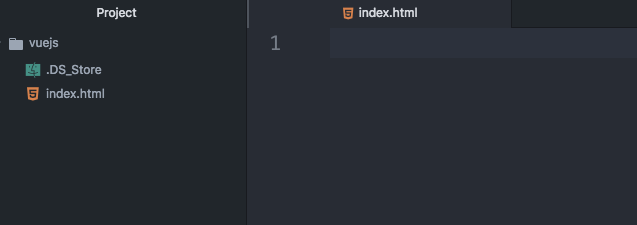
Next we will see how we can implement Vue js in an example, you will see that it is very simple. First we have to open a text editor, in my case it will be Atom. We create a directory where we will store our example:

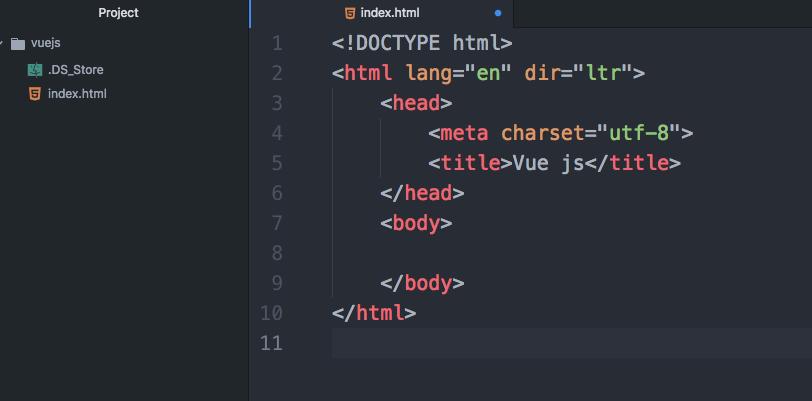
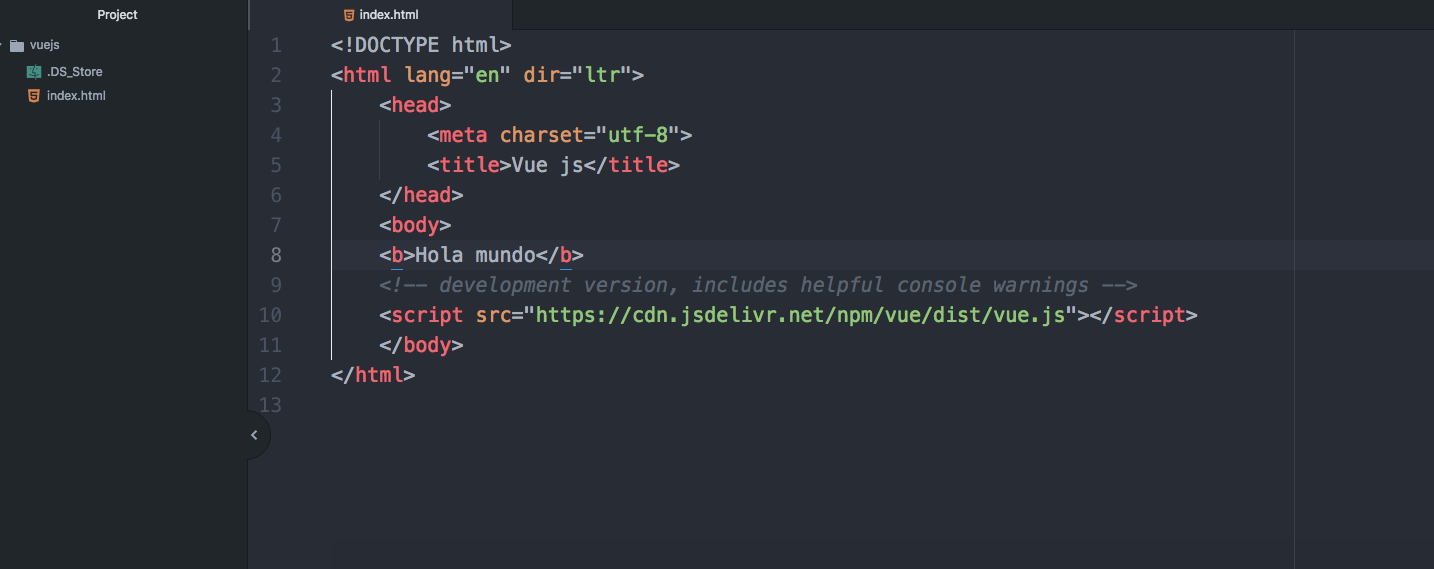
Then we create an html file called index with the basic structure of an html5:

Next we have to install Vue Js, for that we will use the development CDN:

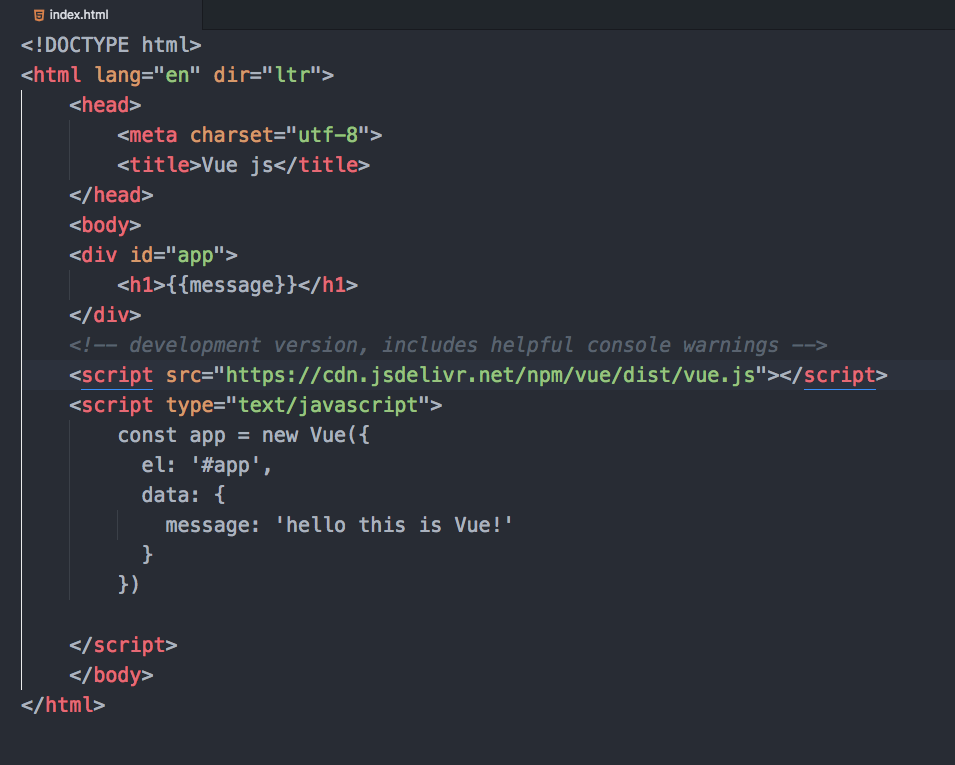
Finally we will add some code of vue, to make the interaction with the html, As mentioned by Vue js on its website “In the core of Vue.js there is a system that allows us to process data declaratively to the DOM through a simple template syntax ”. To run the example, we have to run it on a server, in my case I will use the atom-live-server. Next we will see the final example:

In our browser it has to look like this:

Conclusion
Personally I loved Vue js, it is very easy to use and has a large community that can help in difficult times, but believe me the problems I can give you will be counted as you master it for the flexibility of technology. If you are interested in the Front-end, it is mandatory to give Vue JS a chance you will not regret it. I recommend you see the main page of Vue js, since the documentation is clear and precise: “https://vuejs.org/”.
I hope to awaken your curiosity to investigate more of this technology and encourage you to create a test project and discover the great things you can do with Vue js, with this I say goodbye and see you next time.