One of the tools I find essential for back-end development is Postman. Simply put, it works as an API client and allows you to design, mock, document and test restful services, if you are not already using it I cannot recommend it enough. For today’s post we will learn how to do some back-end integration testing using Postman.
REST API method definition
How to develop a RESTful API is beyond the scope of this post, we will suppose you already have one running and would like to add integration tests to it. So first thing first, you should be using a postman environment, environments allow you to have different configurations depending on where de service is running, you might have different credentials in your development machine than in your QA server. By the way! remember to check my post on how to use environment variables in nodejs.

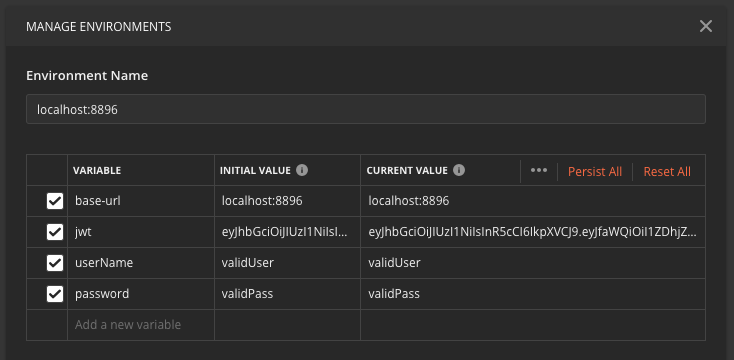
As you can see in the image, we set base-url as a variable that contains the URL for the REST API, jwt is a value set on a successful response and userName and password are environment variables we use for the body that is being sent to the login method.

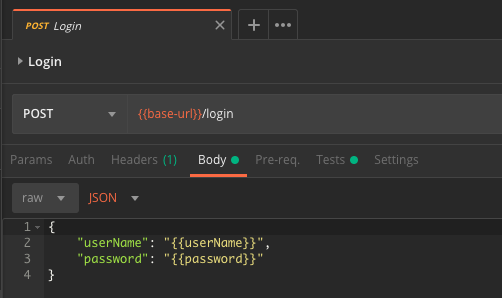
Now let’s take a look to our login request, its a simple JSON object with the content of userName and password, you can see it uses the values from the environment variables by using the name of the variable wrapped in double curly braces.

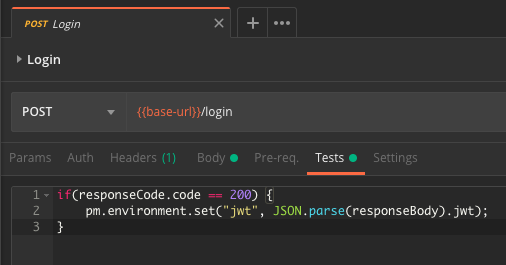
And if you click on the Test tab, you can see the code that is executed after the server response, this is where we set our jwt environment variable to later be used in any protected method.
Tests definition
Now that we have our REST API specification, we can start coding some tests for it. The first step will be to create either a new collection for testing or a folder, this will make it easier to run all tests at once.
You can choose the option you see fit best, for now I will create my test cases in a different collection.

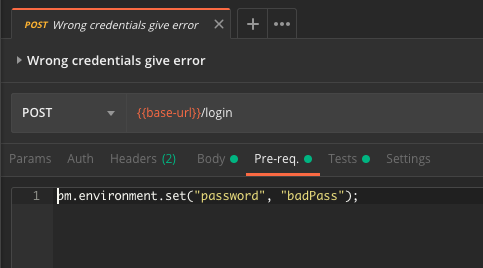
As you can see in the image, we set the same environment that before for the test, but by using the tab Pre-Req (pre-request script) we can set a wrong password value for the password variable in order to test a failed login.

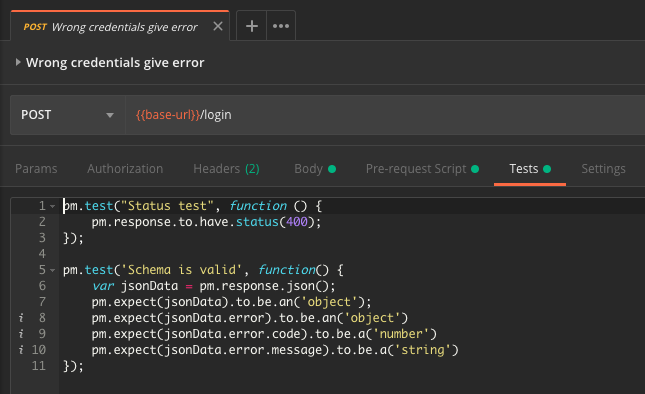
In the Test tab, after we get the REST API response we add code to test the 2 cases we need, that the response status is 400 and that the response matches the error structure that we are expecting.

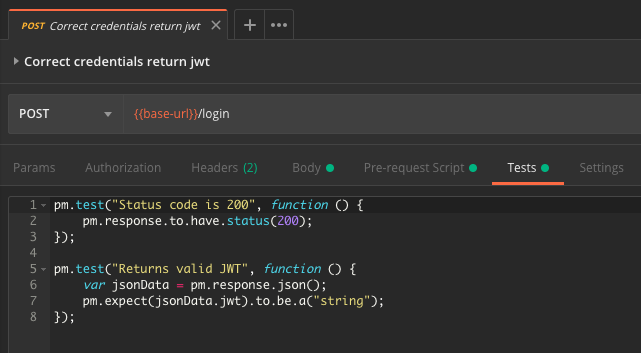
On a second request we add test cases for a valid login, like getting a status equals to 200 and a valid JSON response with a jwt property value.
Run your tests cases
Now that we have our 2 requests, each one with different values and expecting different results, we can use Postman to run all our tests!
By clicking in the Runner (top left) we can select which collection to run, which environment to use for the run, an many other options that I advice you to try.

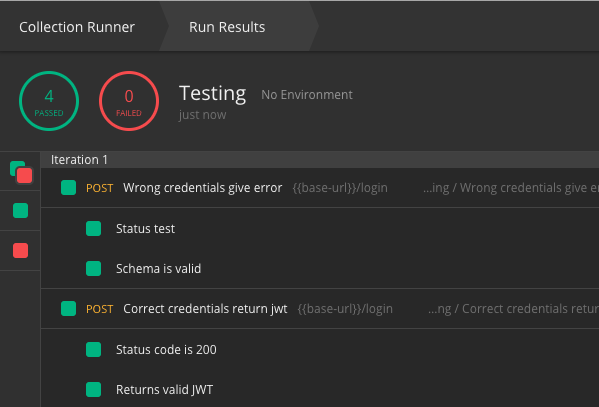
The result looks like this, you can see which tests passed, which didn’t and see a lot of details on the run.
Now every time you make changes to your REST API you can run this tests to make sure nothing broke, there are many options for the tests, you can even automate it and run in console, check the documentation in the postman site and start coding some cool back-end integration testing using postman!