For a long time in web development, the only way to get your website on screen was through SSR. You had to upload your HTML and styles to the server, it compiled everything, and then you were ready to navigate with fully populated HTML.SSR application VS SPA application
SPA
A single-page application (SPA) is a website that re-renders its content in response to navigation actions (e.g. clicking a link) without making a request to the server to fetch new HTML.
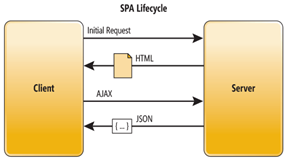
Before we dived into the details of SPA apps, let take a look back to the traditional application lifecycle.
This is a typical example of our traditional web applications lifecycle.
A SPA is fully loaded in the initial page load and then page regions are replaced or updated with new page fragments loaded from the server on demand. To avoid excessive downloading of unused features, a SPA will often progressively download more features as they become required, either small fragments of the page, or complete screen modules.

Pros in the SPA
- Faster page loading times
- Improved user experience
- Simplified mobile development: you can reuse the same backend for web application and native mobile application.
Cons in the SPA
- Security: Compare to traditional page Single Page Application is less secure due to Cross-site scripting (XSS).
- Memory Leak: Memory leak in JavaScript can even cause a powerful system to slow down.
- Being empty <body> means there will be not content to crawl the data for a search engine.
- SPAs require a heavy framework that’s required to be loaded into the browser and are slow to download. As well, since the browser does the heavy lifting, performance can be a problem — especially on less capable mobile devices.
SSR
It has been used since the first backend solution, like PHP. Is a method to render your website. When the user opens your page, his browser makes a request to the server, and the server generates ready to provide the app.

Pros in SSR
- Search engines can crawl the site for better SEO.
- No more empty <body> tags. There will available contents to crawl the data for a search engine.
- The initial page load is faster.
- Great for static sites.
Cons in SSR
- The costs of the servers.
- SSR need the server or cloud function to render the first page which causes the complexity to deploy.
- Static site deployment is no longer valid needing workaround for cloud function (eg. hosting on firebase will require to use firebase cloud function).
Who is better, SSR application VS SPA application?
- If you want to develop e-commerce pages or necessary to share on social networks, I recommend using SSR, it has excellent SEO management.
-
If you want to develop administrative or back office panels, SPA is an excellent choice