Let’s start by landing what is implementing Dark Mode on iOS concept, is not just making the background of black and text white is save battery and most importantly is not hurt the user’s eyes at night.
The Dark Mode has the function in applications to change the colors used in an application, such as background, text color, and icons. This in order to reduce visual fatigue when it is night and in turn save the device battery, especially on devices with OLED screen (iPhone X, iPhone XS, iPhone XS Max, and iPhone 11 Pro).
This I leave a video that shows in detail how to activate the dark mode and how it looks in Apple applications (Calendar, AppStore, etc),

Dark Mode is only available from iPhone 6S or later, and have installed iOS 13 or later.
Development
The next part of the blog is focused on developers and show them how to Implement the dark mode on iOS in the applications, as well as a color palette that they can use in their application to make their lives easier.
In the next case, we create a background color for our application with the colors that the new version of Xcode already brings predefined in its color palette.

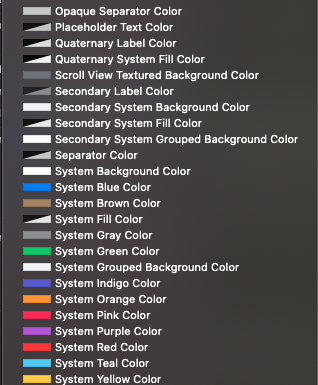
System Colors
As we see in the following image, if we put any of these colors, automatically when in night mode, the color that is set in the color palette will be shown.

This is how you can see the implementation:

Custom colors.
We can also customize the colors we want to be displayed when in night mode, as follows.

This is how you can see the implementation:

This is basically a brief introduction of how and where Dark Mode can be integrated into iOS and its applications. I hope you find this blog very useful.
See you soon.


