Hace un par de meses escribí un artículo de cómo poder hacer uso de la herramienta handlebars con node js. Básicamente es hacer un template. Pero me di cuenta de un problema.¿Qué pasa si el administrador quiere cambiar una frase de ese templete por alguna razón? Para solucionarlo tendremos que modificar el templete desde nuestro código y esto puede ser tardado para un cambio tan simple. Entonces encontré una forma más fácil de manipular el templete sin modificar nada de nuestro código, creando una plantilla con Google Docs y Node js
Imaginemos el hecho de que tengamos un documento templete que el administrador o usuario tenga acceso rápido y que si él quisiera pudiera cambiar una frase o un párrafo de forma tan sencilla. Bueno eso es posible utilizando Google docs y Node js.
Lo que les detallare a continuación es una de las formas de poder hacer un documento Google docs en un templete.
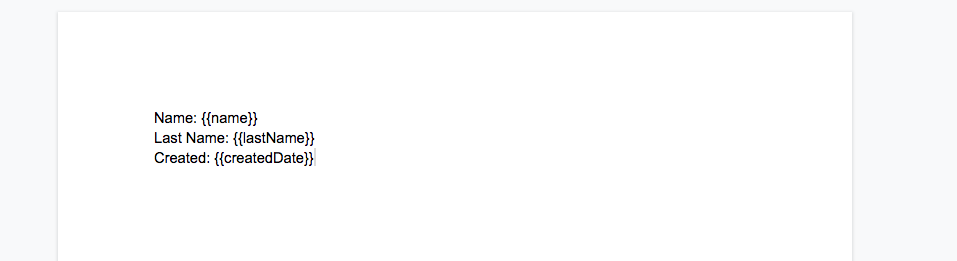
Primero que todo tenemos que empezar creando un documento en nuestro Google docs. Para nuestro ejemplo copia el siguiente formato en tu documento en blanco:

Después nos posicionamos en nuestra URL del documento y copiamos el id del documento que se encuentra ahí:

Este id hay que guardarlo por mientra en un bloc de notas para tenerlo a la mano. Más adelante les mostrare para que lo necesitamos. Después nos dirigimos a nuestra console google developer. Aquí crearemos un nuevo proyecto para este ejemplo. Ya que tengas tu proyecto listo lo siguiente es habilitar los servicios de Google Drive y Google docs, para esto damos clic en biblioteca:

Después buscamos Google Drive Api damos click y habilitamos el servicio:

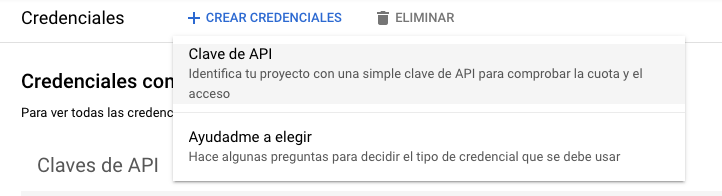
Una vez habilitado el servicio, nos dirigimos al apartado de credenciales y creamos credenciales:


Copia la clave y guárdala en tu bloc de notas para después:

Ahora tenemos que habilitar el servicio de Google Docs API y obtener sus credenciales, para ello nos dirigimos a biblioteca y buscamos el servicio:

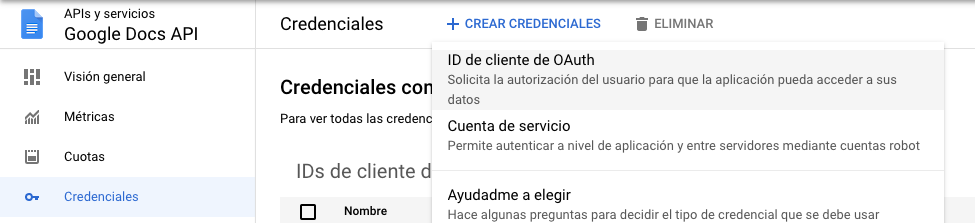
Después creamos las credenciales en el apartado ID de cliente de OAuth:

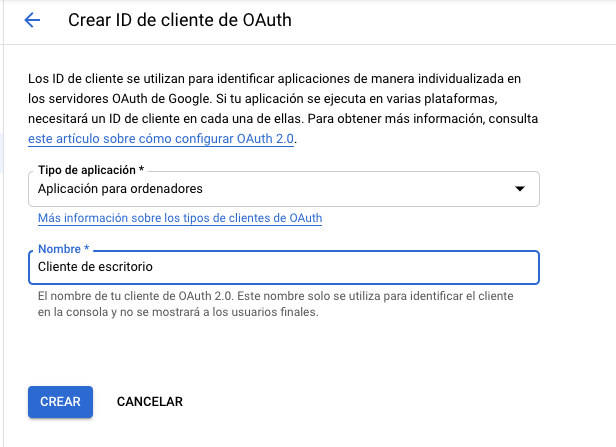
Utilizamos las siguiente configuraciones:

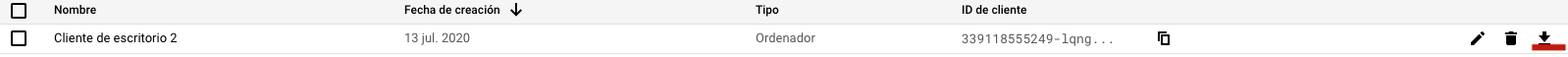
Una vez que le damos crear, nos abrirá una pantalla con una tabla donde estarán todos nuestros IDs OAuth. Lo siguiente que tenemos que hacer es descargar un archivo al cual re nombraremos credentials.json:

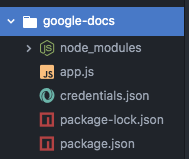
Ya que tengamos todos los recursos mencionados anteriormente ya podemos empezar a codificar. Lo primero que tenemos que hacer es crear el proyecto. Esto implica crear la carpeta, crear el archivo app.js y correr el comando npm init. Después del archivo que descargamos lo cortamos y lo pegamos en nuestra carpeta, recuerda renombrarlo credentials.json. Debemos tener algo parecido a esto:

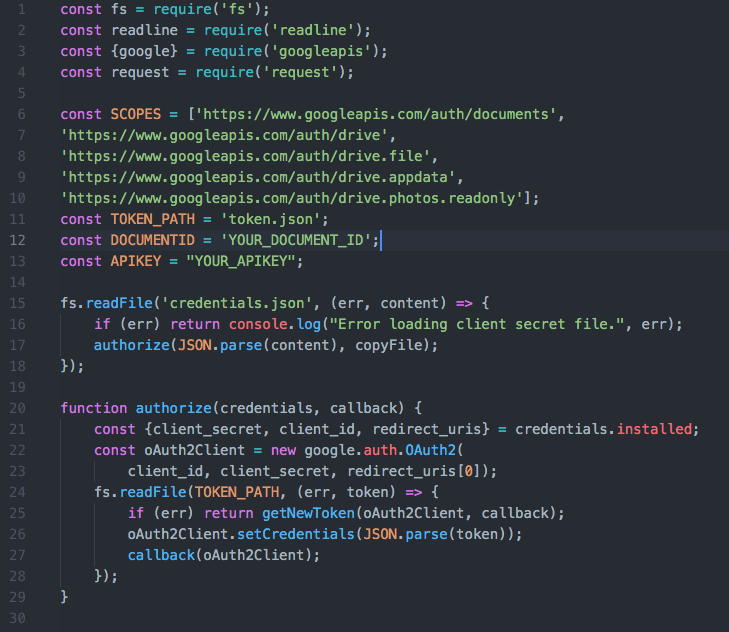
Ahora abrimos nuestra carpeta en nuestro editor favorito y empezamos a codificar. Primero lo que haremos es poner nuestras librerías que usaremos. Recuerda instalar cada una de ellas con el comando npm install <librería> — save.
Después declararemos varias constantes. La primera se llamará SCOPES la cual contendrá los permisos que le pediremos a Google para nuestra aplicación. Para más información sobre los scopes revisa la documentación oficial de google.
Después declararemos TOKEN_PATH el cual tendrá el nombre de token.json. Básicamente es la ruta donde estará nuestro archivo más adelante. Por el momento este archivo estará en la raíz del proyecto.
La siguiente constante es DOCUMENID. El cual tendrá el id del documento que tomamos casi al inicio del documento. Es el id que tomamos del documento de Google docs que guardaste en tu blog de notas.
Por último tenemos la constante de APIKEY. Aquí pondremos el api key que obtuvimos en Google drive api pasos atrás.
Ahora lo siguiente que tenemos que hacer es leer un archivo con la función readFile de fs. El archivo es el que descargamos en Google Docs Api que renombramos credentials.json. Básicamente este archivo contiene las credenciales que necesitamos para la autenticación con Google.
Una vez que el archivo es leído mandamos a una función llamada authorize su contenido y un callback, en esta ocasión el callback será una función llamada copyFile que crearemos más adelante.
La función authorize lo que hará es validar si tenemos un archivo token.json en nuestra carpeta, si lo tenemos simplemente llama nuestra función copyFile pero si no lo tenemos la función marcara error y mandara a llamar la función getNewToken.
Hasta el momento nuestro código debería verse como lo siguiente:

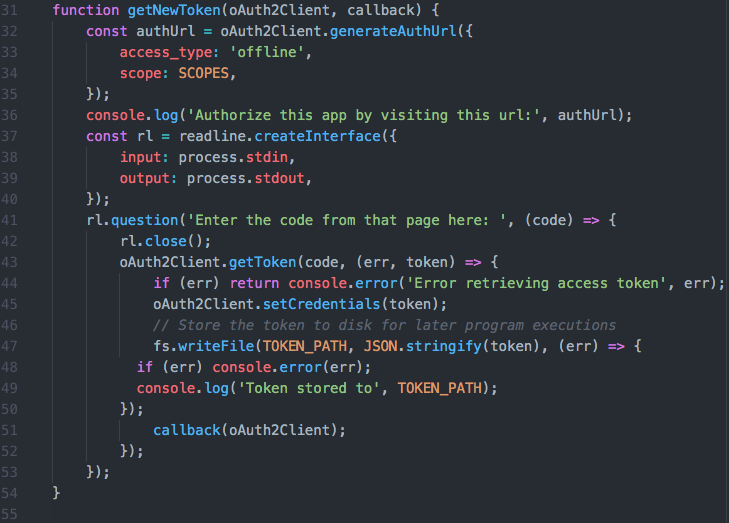
Ahora la función que tenemos que construir es getNewToken. Esta función tendrá el objetivo de que si no tenemos nuestro archivo token.js crearemos uno, haciendo un llamando a una de las funciones de Google, el código deberá verse de la siguiente forma:

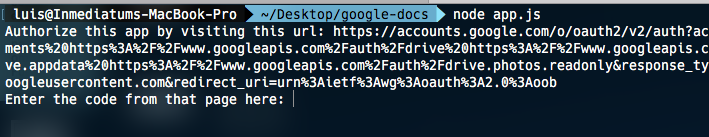
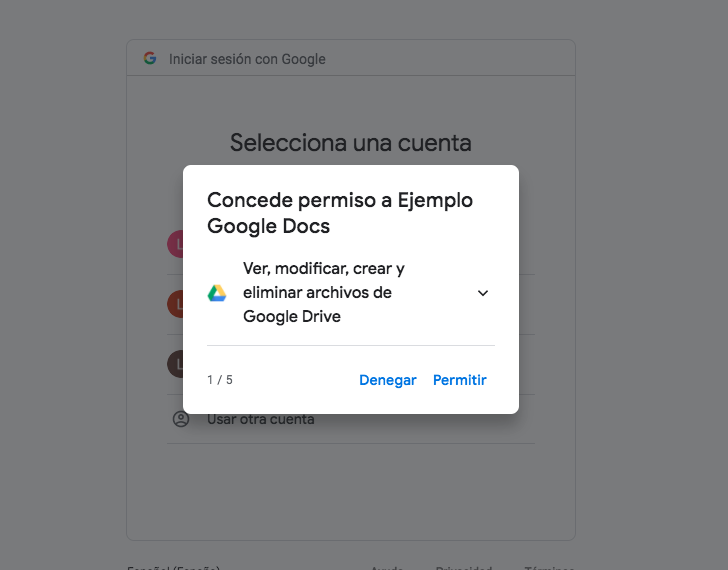
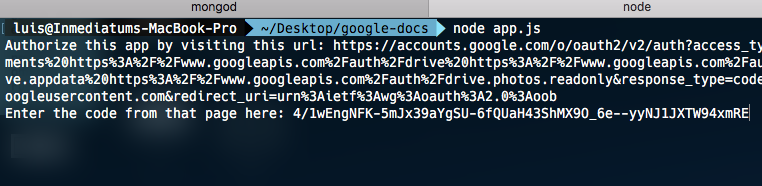
El objetivo es pedir los permisos a Google para poder usar drive y docs para nuestro ejemplo. Lo que hará nuestro código cuando lo corramos al final es arrojarnos una url y lo que tenemos que hacer es copiar esa url a nuestro navegador para aceptar los permisos:


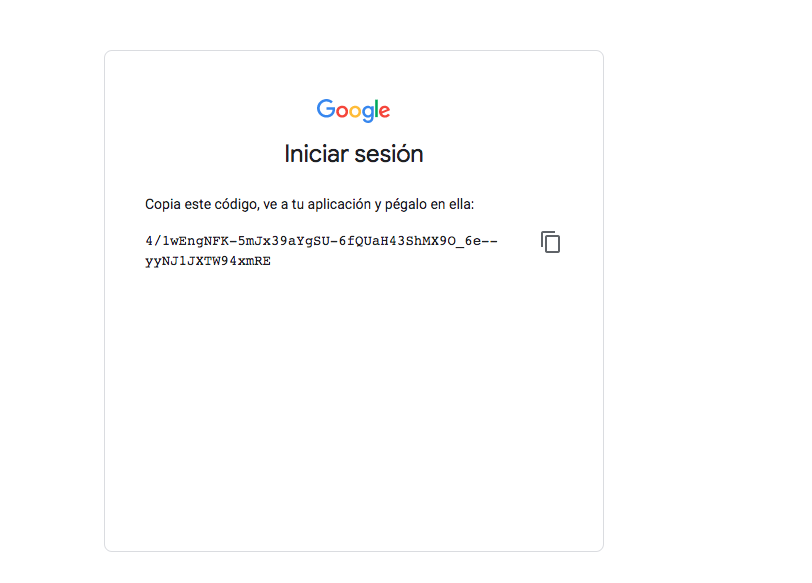
Una vez que aceptamos todos los permisos nos dara un codigo como el siguiente:

Ese código lo copiamos y lo pegamos en nuestra consola:

Lo que hará a continuación nuestro código es crear nuestro archivo token.js con las credenciales necesarias para hacer llamados al API de Google. Este paso se hará una vez cada cierto tiempo, ya que nuestro archivo token.js tiene fecha de caducidad.
Ahora lo que necesitamos hacer es crear nuestra lógica para el manejo del templete. Recuerdan que tenemos un archivo donde pusimos variables como {{name}} {{lastName}}. Lo que tenemos que hacer a continuación es crear una copia de ese archivo. La razón es por que no queremos que nuestro archivo templete sea modificado.
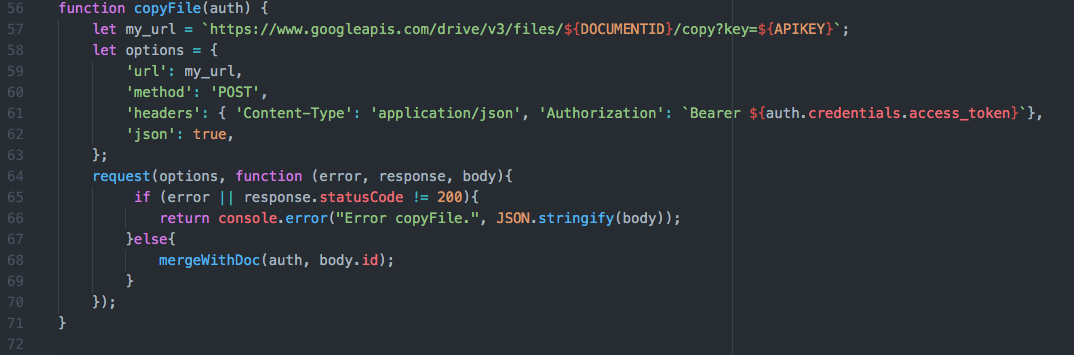
Entonces tenemos que crear una copia de nuestro templete y hacer las modificaciones en la copia. Para esto crearemos el método copyFile que mencioné más atrás en el artículo. El método deberá verse así:

Si todo sale bien, nuestro método nos devolverá un objeto con ciertos datos y lo que nos importa es el id del nuevo documento que se creó para hacer la modificación de las variables. Ahora lo que hacemos es llamar el método mergeWithDoc.
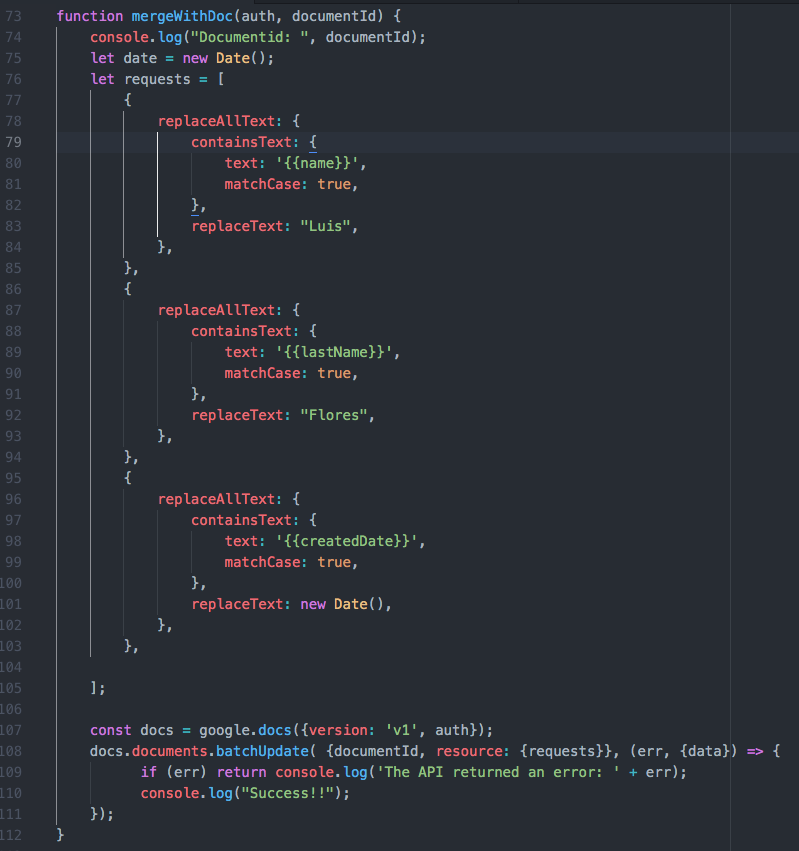
Este método es el que hará reemplazar nuestras variables de nuestro templete con los datos que manejamos en nuestro archivo. El método se vería algo así:

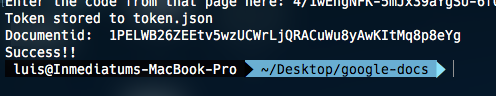
Si ya tenemos todo listo lo único que nos queda es correr nuestro archivo con node app.js y si todo está correcto recibiremos el siguiente mensaje:

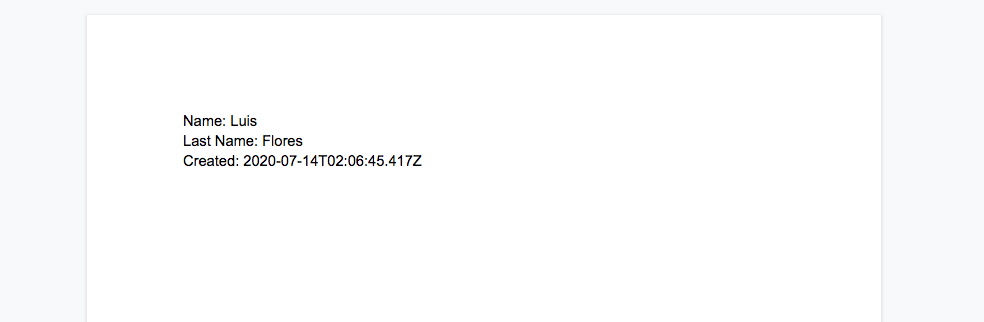
Por último nos tocará revisar nuestros archivos en nuestra cuenta vinculada en Google docs y veremos que tendremos un copia de nuestro templete que se verá de la siguiente manera:

Como puedes ver son muchos pasos para lograr el objetivo, pero si lo vemos a futuro esto nos pudiera salvar de muchas modificaciones pequeñas de archivo en nuestro proyecto. Esto ya se lo podemos dejar al administrador del proyecto o alguien más. Ya solo nos tenemos que preocupar si es un cambio grande. Como agregar nueva información dinámica al templete.
Ahora quiero compartirte la documentación oficial de Google Docs API y Google Drive API, aquí tendrás mucha más información para llevar este ejemplo a otro nivel.
Espero haberte ayudado con algún problema que se te presento o por lo menos despertar el interés de crear algo nuevo con este artículo. Por lo pronto me despido. Happy Coding