¡Qué tal! Eduardo Rodríguez de este lado del monitor para hablarles un poco acerca de Cloud Storage para Android, pero antes no olvides pasarte por mi articulo anterior en el cual explico como crear una cámara personalizada en Android.
Un poco de contexto
Todo programador ha tenido algún proyecto donde requiera obtener contenido creado por el usuario, ya sea desde un simple archivo de texto hasta algo más complejo como una fotografía o un video, pero ¿Que pasa cuando ese contenido debe ser compartido con otras partes del sistema?
Pongamos un ejemplo muy simple, tenemos una red social disponible para Android, iOS y web donde el usuario puede tener sesiones abiertas simultáneamente, ¿Que pasa cuando el usuario sube una imagen desde Android? No solo se queda visible en esa aplicación, esta imagen debe ser sincronizada y visible también para las aplicaciones iOS y web.
¿Como funciona esto?
Existen múltiples maneras de afrontar este requerimiento, pero básicamente se necesita un servidor donde el contenido que el usuario genere se centralice y este disponible para todas las aplicaciones que requieran acceso al mismo. Aquí es donde entra Cloud Storage.
¿Que es Cloud Storage?
Cloud Storage es un servicio de Firebase que te permite almacenar cualquier contenido que el usuario genere tal como fotos, imágenes, audios, videos, etc.
De esta manera se puede acceder a dicho contenido desde diferentes plataformas.
Algunas cosas a considerar antes de empezar con Cloud Storage en Android
Crear un proyecto en Firebase Console
El primer paso antes de poder utilizar cualquier herramienta de Firebase es ingresar a su Firebase console y crear nuestro proyecto.
Configurar Firebase en Android
Después de haber generado nuestro proyecto el siguiente paso seria configurar Firebase en nuestro proyecto Android, si no estas familiarizado con este proceso aquí te dejo un link con la información necesaria para hacerlo.
Creando nuestro Storage
Ya que tenemos la configuración básica nuestro siguiente paso seria activar la función de storage en la consola de Firebase, para esto solo hacemos lo siguiente:
1.- Dar clic en la opción Storage que se encuentra en el menú de la parte izquierda de nuestra consola.

2.- Presionamos en Get started.
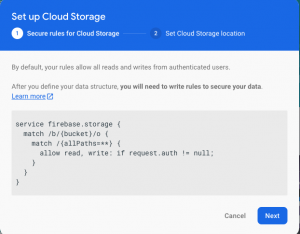
3.- Se nos mostrara un cuadro de diálogo explicándonos que por el momento las reglas de lectura y escritura permitirán a todo usuario registrado acceder a la información en nuestro storage y que al terminar de definir nuestra estructura debemos cambiarlas por seguridad, presionamos Next.
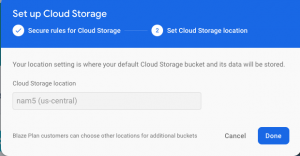
4.- El siguiente cuadro de diálogo nos permitirá seleccionar la ubicación de nuestro storage, presionamos Done
¡Listo! Con estos simples pasos ya tenemos listo nuestro storage y estamos listos para empezar a utilizarlo desde nuestra aplicación de Android.
Veamos el código
Lo primero que debemos hacer en nuestro proyecto de Android es agregar la dependencia en nuestro archivo build.gradle a nivel de módulo:
implementation 'com.google.firebase:firebase-storage:19.2.0'
Ahora si veamos el código:
//Creating random file to upload
val newTxtFile = File(this.getExternalFilesDir(null)?.path,"cloudstoragetest.txt")
newTxtFile.createNewFile()
//Getting our storage instance
val storage = FirebaseStorage.getInstance()
//Getting our path to the file
val txtRef = storage.reference.child("txts/cloudstoragetest.txt")
//This is the code that uploads the file
val uploadTask = txtRef.putFile(Uri.fromFile(newTxtFile))
uploadTask.addOnFailureListener {
Log.i("CLOUD STORAGE", "ERROR")
}.addOnSuccessListener { taskSnapshot ->
Log.i("CLOUD STORAGE", "SUCCESS")
}
//This code will get you the url of the file
txtRef.downloadUrl.addOnFailureListener {
Log.i("CLOUD STORAGE", "ERROR")
}.addOnSuccessListener {
Log.i("CLOUD STORAGE", it.path)
}
Como puedes observar es un código bastante sencillo, lo que está pasando ahí es que estamos generando un archivo de texto para poder subir a nuestro storage:
val newTxtFile = File(this.getExternalFilesDir(null)?.path,"cloudstoragetest.txt") newTxtFile.createNewFile()
Las lineas siguiente son las que obtienen la instancia a nuestro storage y una referencia a la ruta y nombre donde sera guardado nuestro archivo:
val storage = FirebaseStorage.getInstance()
val txtRef = storage.reference.child("txts/cloudstoragetest.txt")
Esta siguiente parte de código genera una tarea para cargar el archivo a nuestro storage y agrega un par de callbacks para obtener el resultado de la acción:
val uploadTask = txtRef.putFile(Uri.fromFile(newTxtFile))
uploadTask.addOnFailureListener {
Log.i("CLOUD STORAGE", "ERROR")
}.addOnSuccessListener { taskSnapshot ->
Log.i("CLOUD STORAGE", "SUCCESS")
}
Y por último esta siguiente parte usa el mismo task para obtener la URL de nuestro storage después de que el archivo ya está cargado exitosamente:
txtRef.downloadUrl.addOnFailureListener {
Log.i("CLOUD STORAGE", "ERROR")
}.addOnSuccessListener {
Log.i("CLOUD STORAGE", it.path)
}
Y es prácticamente todo.
En este pequeño código generamos un archivo, lo subimos a nuestro storage y obtuvimos la URL para poder descargarlo.
Conclusion
Como podrás ver utilizar Cloud Storage es muy sencillo y tiene muchas ventajas en cuanto a la rapidez con que puedes subir y utilizar archivos en diferentes plataformas y dispositivos. Te invito a que le des una probada y me cuentes que tal te fue con esta asombrosa herramienta.
Espero este post te haya ayudado.
Hasta la próxima.